Et si on ajoutait un peu de vie à tes designs ? Je te montre comment animer un mesh gradient pour en faire une zone hero stylée !
Let’s go 💪
Étape 1 : Départ
Pour démarrer ce tuto, tu vas avoir besoin d’un mesh gradient sur une frame de 1440px par 900px. Si tu ne sais pas comment le créer, je t’invite à consulter notre tuto précédent.

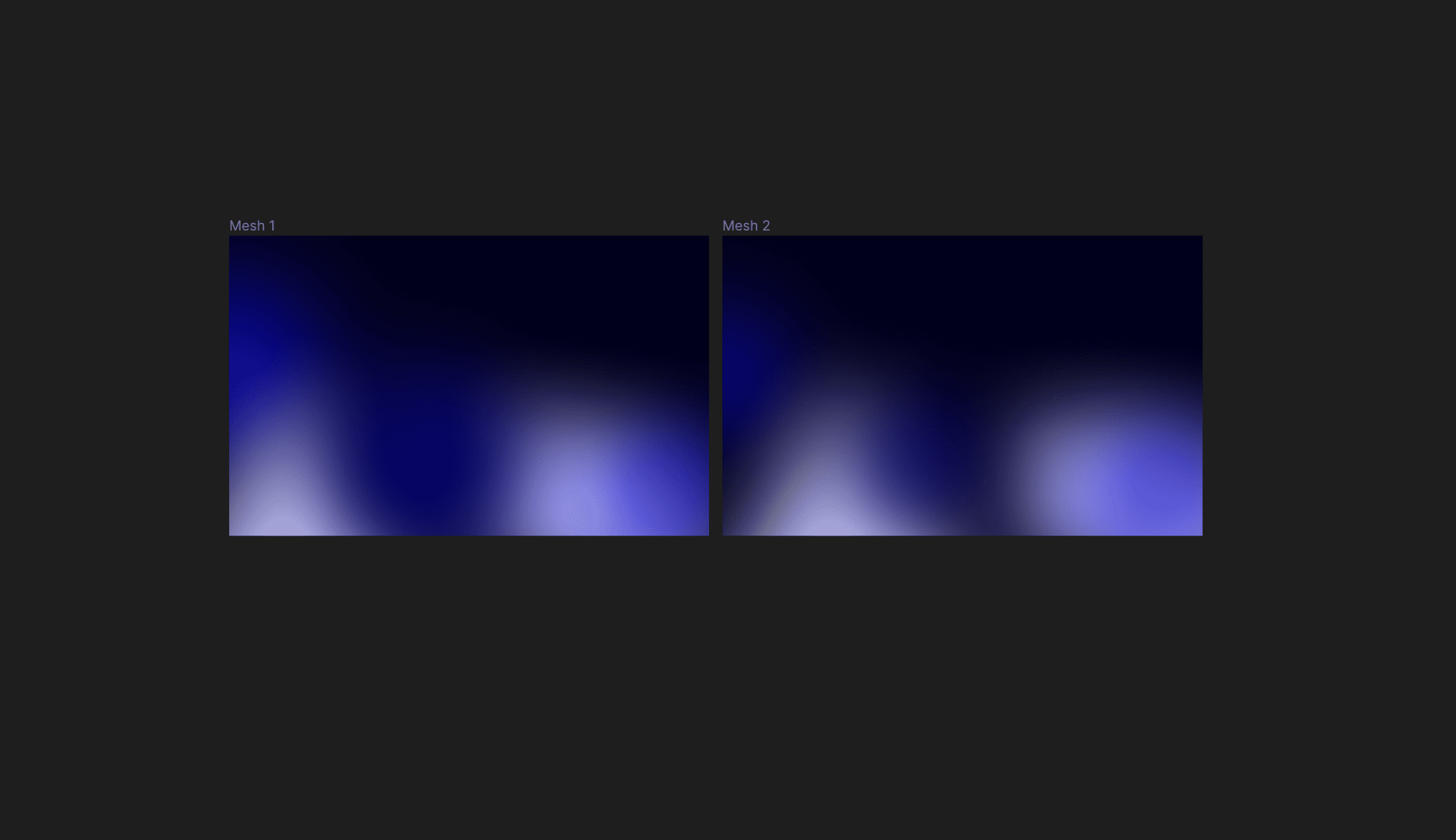
Étape 2 : Duplication 1
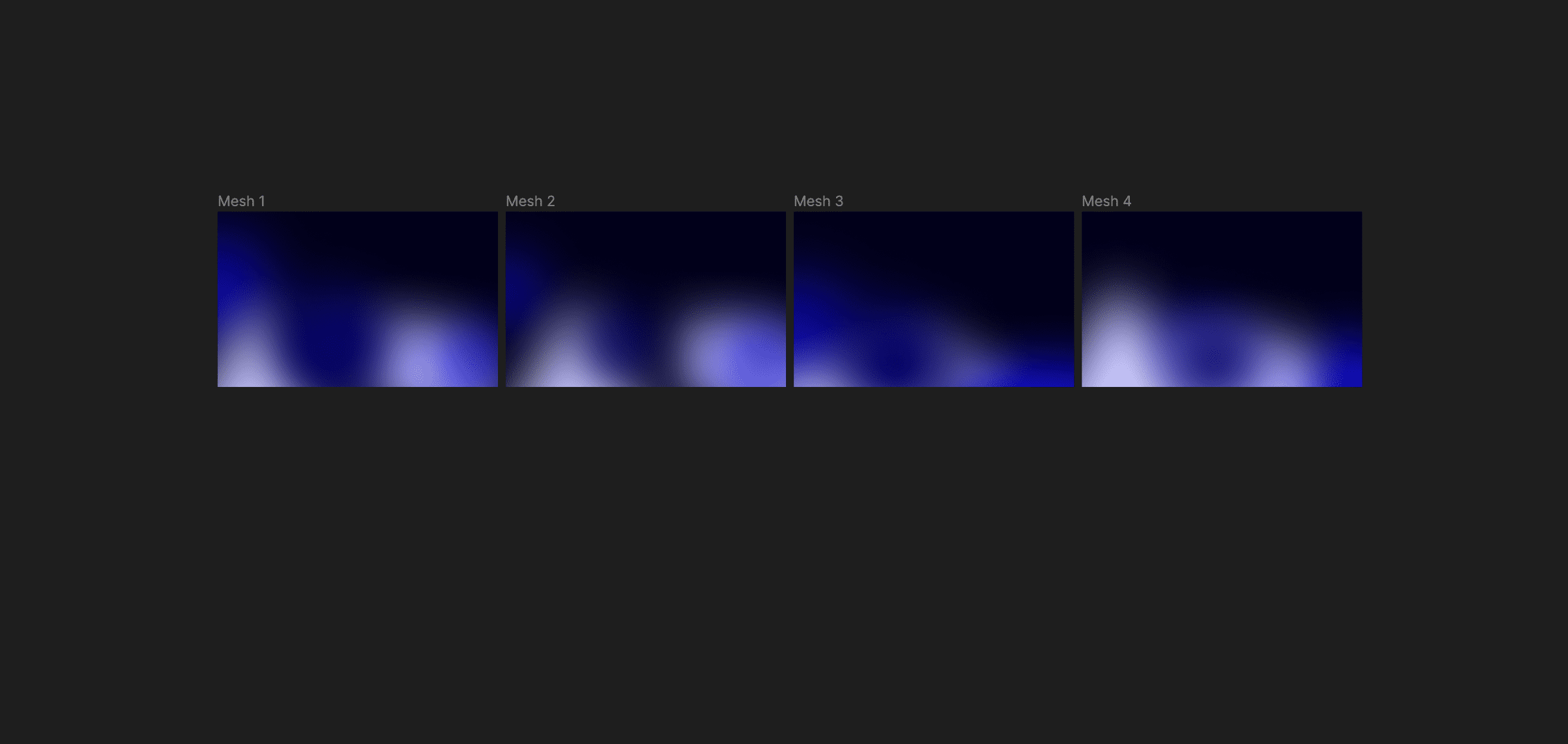
Duplique une première fois ton mesh gradient (n’oublie pas de bien renommer ta frame, ça sera utile pour la suite). Déplace, et change les dimensions de quelques uns des formes qui composent ton dégradé.

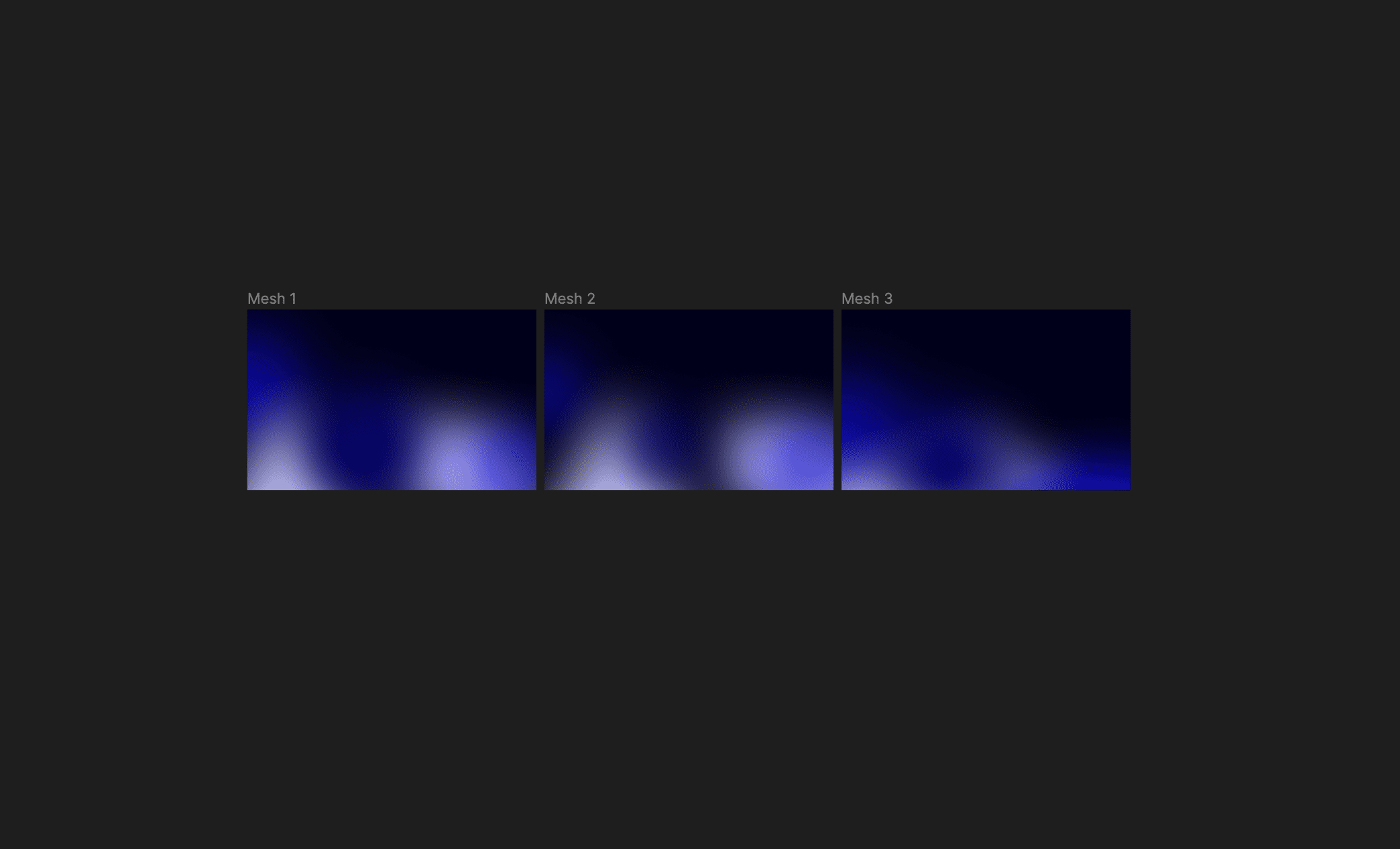
Étape 3 : Duplication 2
Duplique une seconde fois ton dégradé, et effectue les mêmes opérations que dans l’étape précédente (déplace, et redimensionne tes formes).

Étape 4 : Duplication 3
On réitère une troisième et dernière fois (mais tu peux le faire autant de fois que tu le souhaites).

Étape 5 : Génère un composant
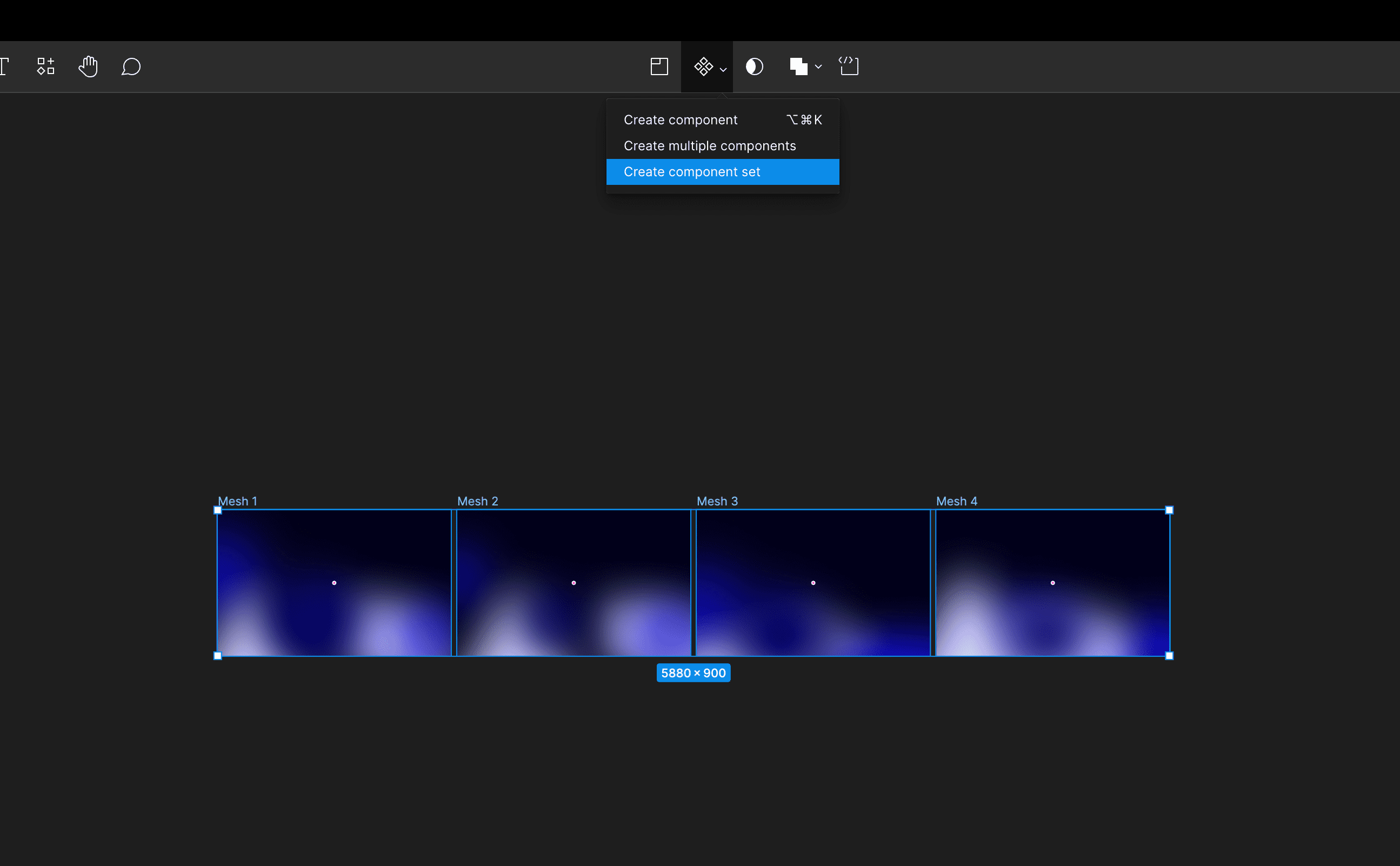
Sélectionne tes différentes frames, et crée un set de composants pour faciliter la gestion.

Étape 6 : Prototypage
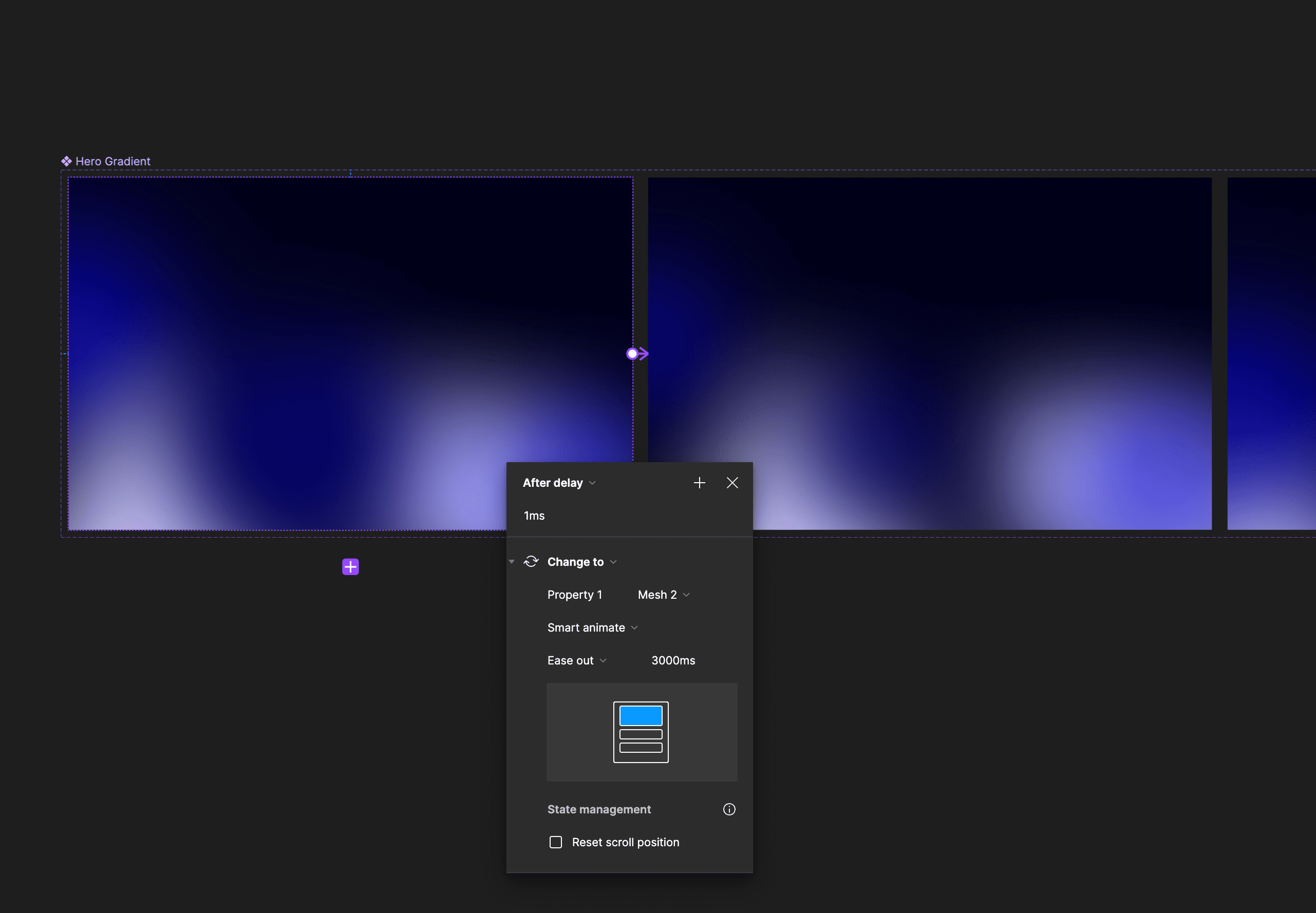
Maintenant, passons à l’animation. Pour cela, tu vas devoir te rendre dans l’onglet “Prototype” de Figma dans le panneau de droite.
Sélectionne la 1ère frame de ton composant, et ajoute un lien (en étirant la flèche d’une frame à une autre) entre Mesh 01 et Mesh 02.
En ce qui concerne les paramètres de prototypage suit les instructions suivantes :
- After Delay (1ms)
- Change to (property : Mesh 02)
- Smart animate
- Ease Out (3000ms)
Répète cette opération pour relier toutes les frames entre elles.N’oublie pas que la dernière frame doit être reliée à la première pour “boucler la boucle”.

Étape 7 : Importe ton composant
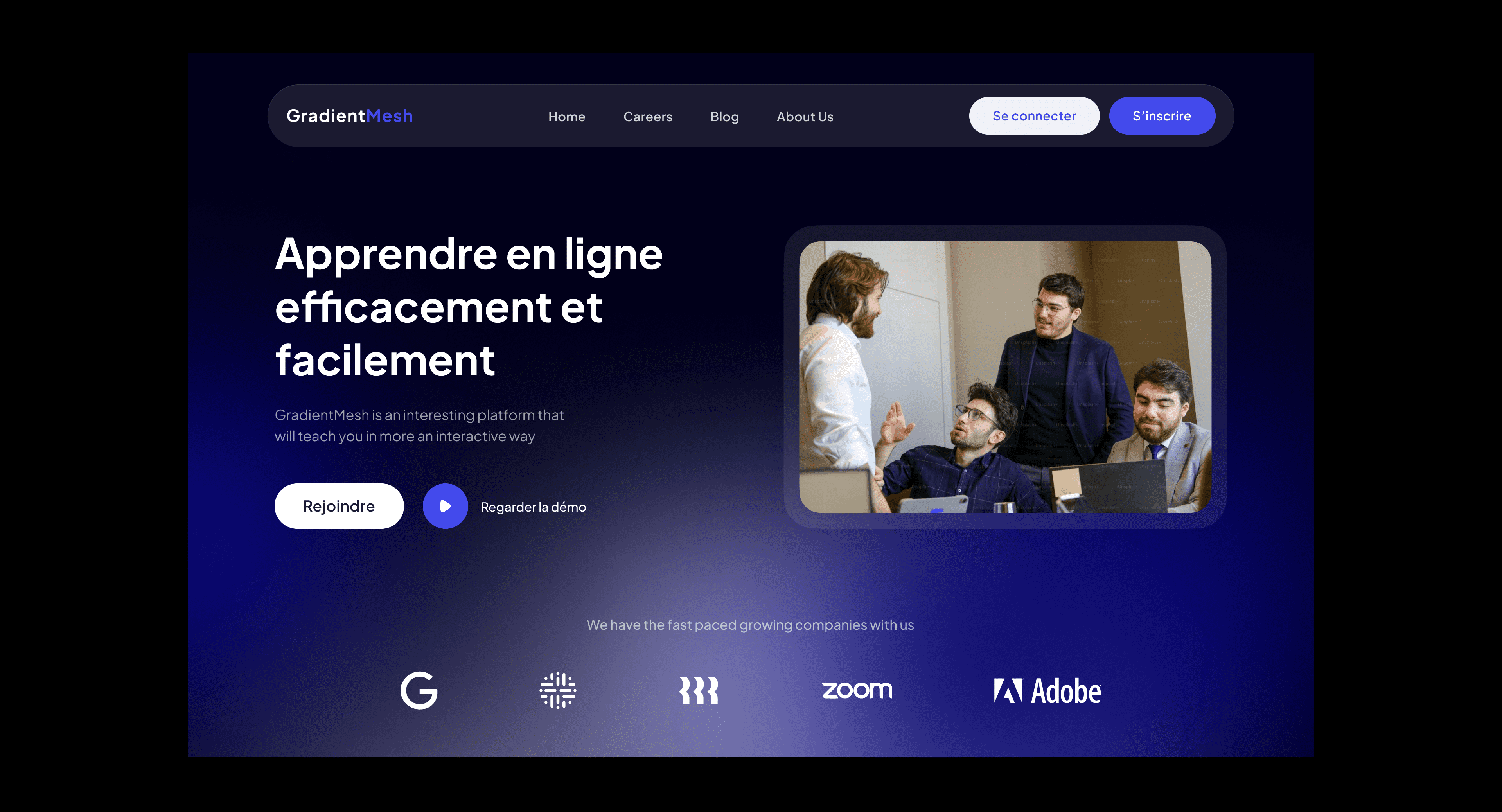
Importe ton composant dans ta maquette et lance le mode "présentation" pour checker ton animation !

Finito pipo !
Et voilà, le tour est joué 😎