Qu’est-ce que c’est ?
La navigation sur un site web, c’est un élément qui permet de naviguer (comme son nom l’indique) à travers les différentes pages.
La navigation sur un site web est importante pour plusieurs raisons :
- Facilité d'utilisation : Une bonne navigation aide les utilisateurs à trouver rapidement ce qu'ils cherchent, rendant le site plus agréable et facile à utiliser.
- Efficacité : Elle permet aux utilisateurs d'accéder à l'information ou aux fonctionnalités souhaitées en un minimum de clics, augmentant ainsi l'efficacité du site.
- Expérience utilisateur : Une navigation intuitive et bien organisée améliore l'expérience globale de l'utilisateur, ce qui peut les encourager à revenir sur le site.
- Organisation de l'information : Elle aide à structurer et à organiser le contenu du site de manière logique, ce qui est essentiel pour aider les utilisateurs à comprendre l'offre du site.
- Référencement (SEO) : Une bonne navigation aide également les moteurs de recherche à comprendre et indexer le contenu du site, ce qui peut améliorer son classement dans les résultats de recherche.
Un peu de contexte
Imaginons devoir concevoir le design d’une page d’accueil pour un organisme de formation en ligne. Pour cela nous allons devoir créer une navigation qui intégrera :
- le logo de l’entreprise
- les 5 entrées suivantes : formations, secteurs, blog, ressources, à propos
- ainsi que 2 CTA pour la connexion et l’inscription
Ready ? 😎
Étape 1 : Créer une frame Desktop
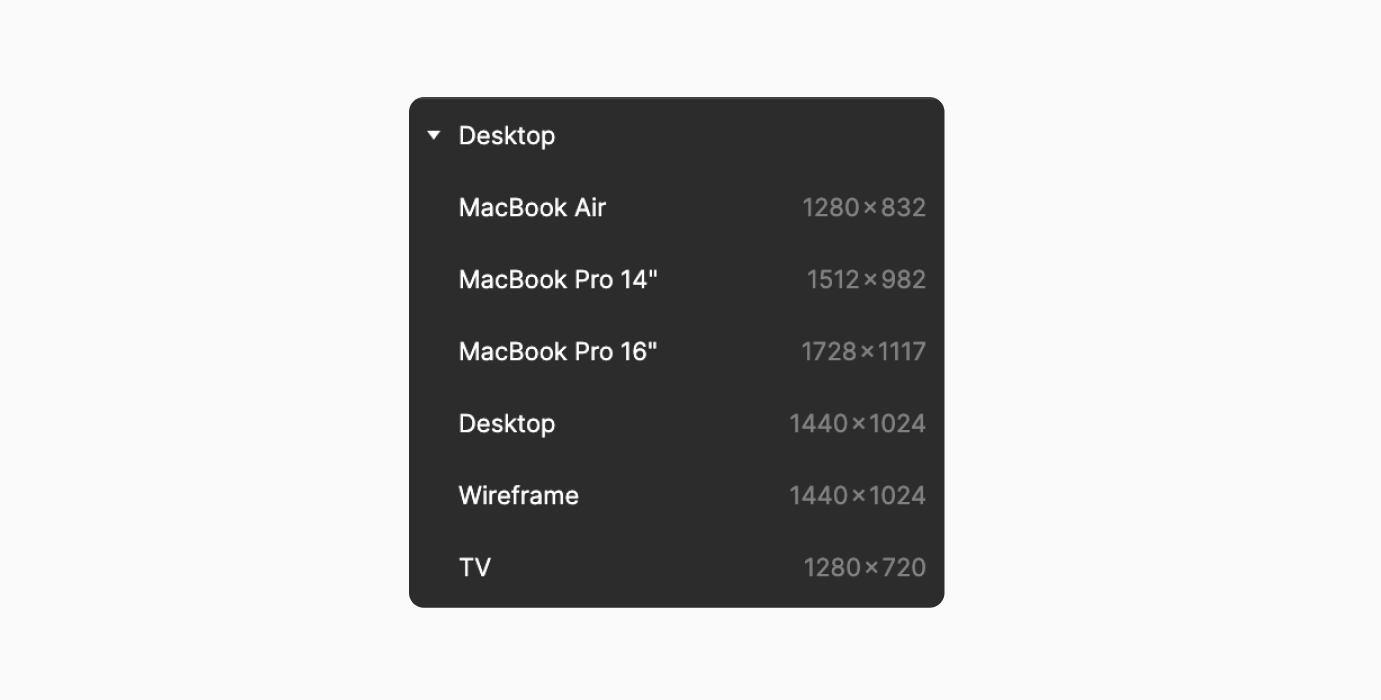
On démarre ce tutoriel, en créant une frame aux dimensions laptop (1440x1024).
Tu peux aussi utiliser le pré-réglage que propose Figma qui se nomme “Desktop”

Étape 2 : Créer les éléments qui vont se trouver à l’intérieur de la navigation
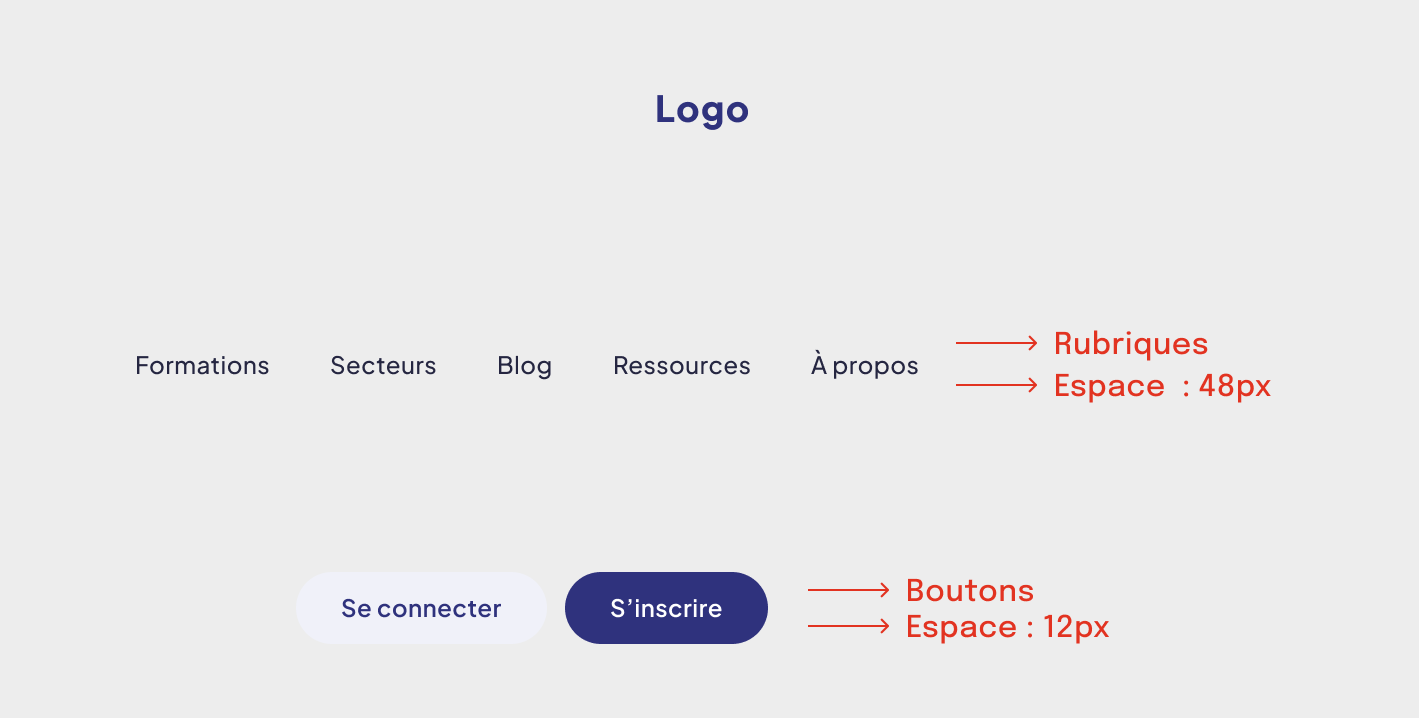
Pour notre exemple, nous allons avoir besoin d’un logo (une simple typo fera le job), les entrées de navigation, un bouton primaire ainsi qu’un bouton secondaire.
Si tu n’as pas d’idée pour les tailles de typo et les valeurs de padding, tu peux t’appuyer sur le screen ci-dessous.

Étape 3 : Créer des regroupements logiques
Maintenant que nos éléments sont crées, nous allons les regrouper par “famille”.
Les entrées de navigation, avec les entrées de navigation.
Les boutons avec les boutons.
Pour ces regroupements, tu ajouteras également un auto-layout afin de maitriser les valeurs d’espacement facilement.

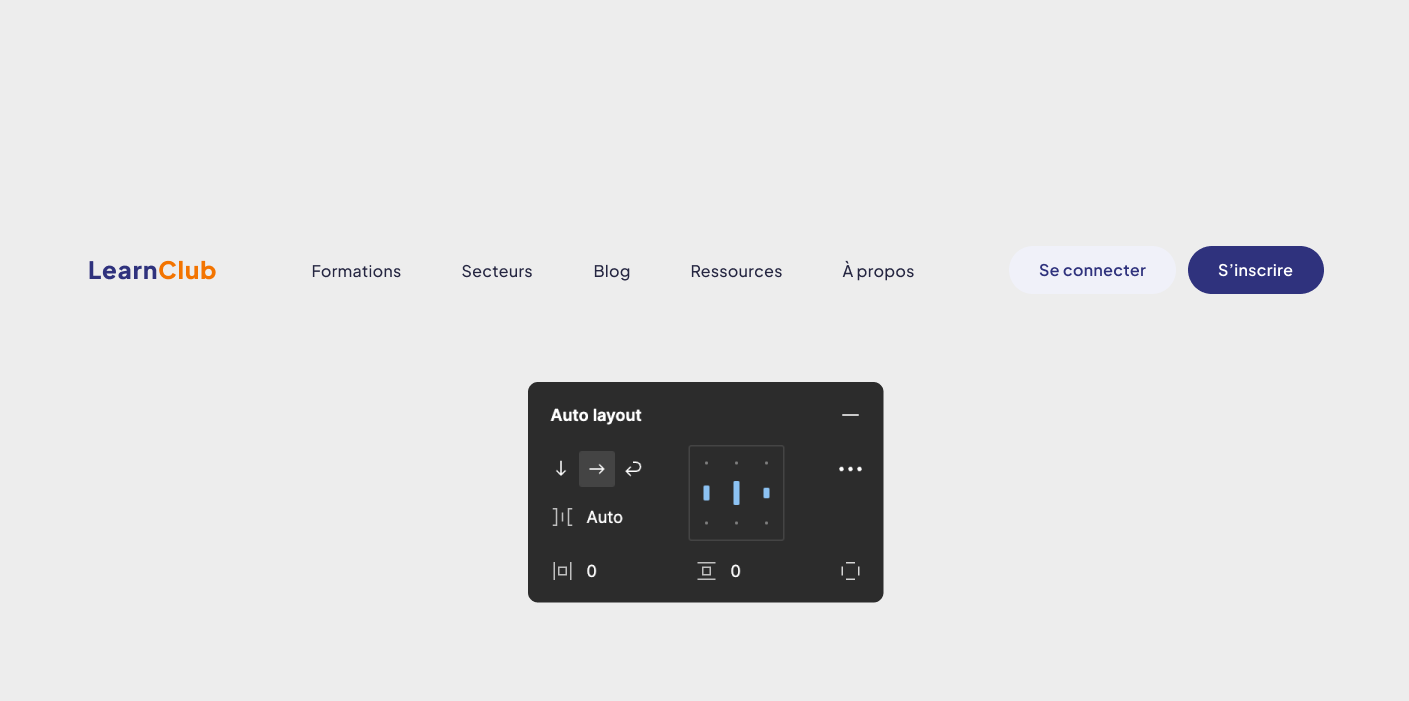
Étape 4 : Mettre en place une structure automatique
Nos regroupements sont faits, passons à la structure.
Pour cela, sélectionne tous les éléments et ajoute un auto-layout grâce au clique-droit + add auo-layout ou via le raccourci clavier shift + A

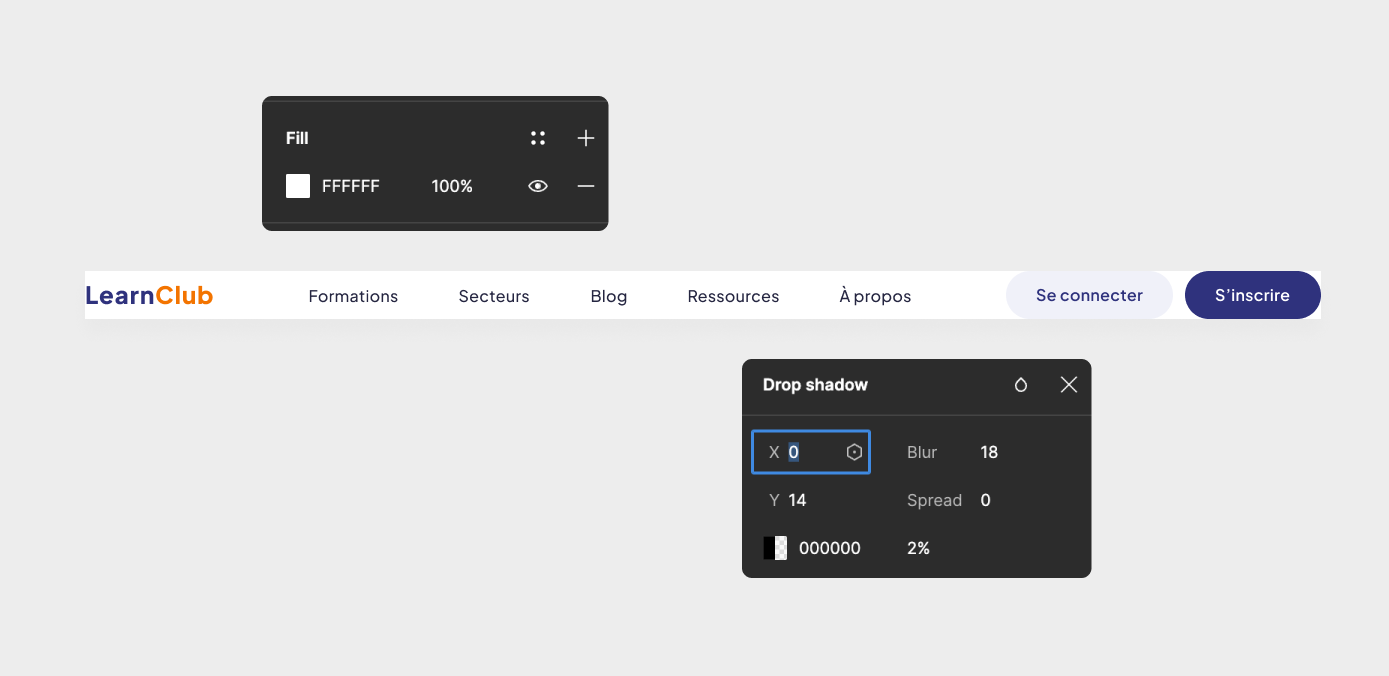
Étape 5 : Ajouter une couleur de fond & une ombre portée
Afin d’y voir plus clair sur nos valeurs, ajoutons un background de couleur blanc #FFFFF ainsi qu’une légère ombre portée (tu peux suivre les valeurs qui sont présentes dans sur le screen).

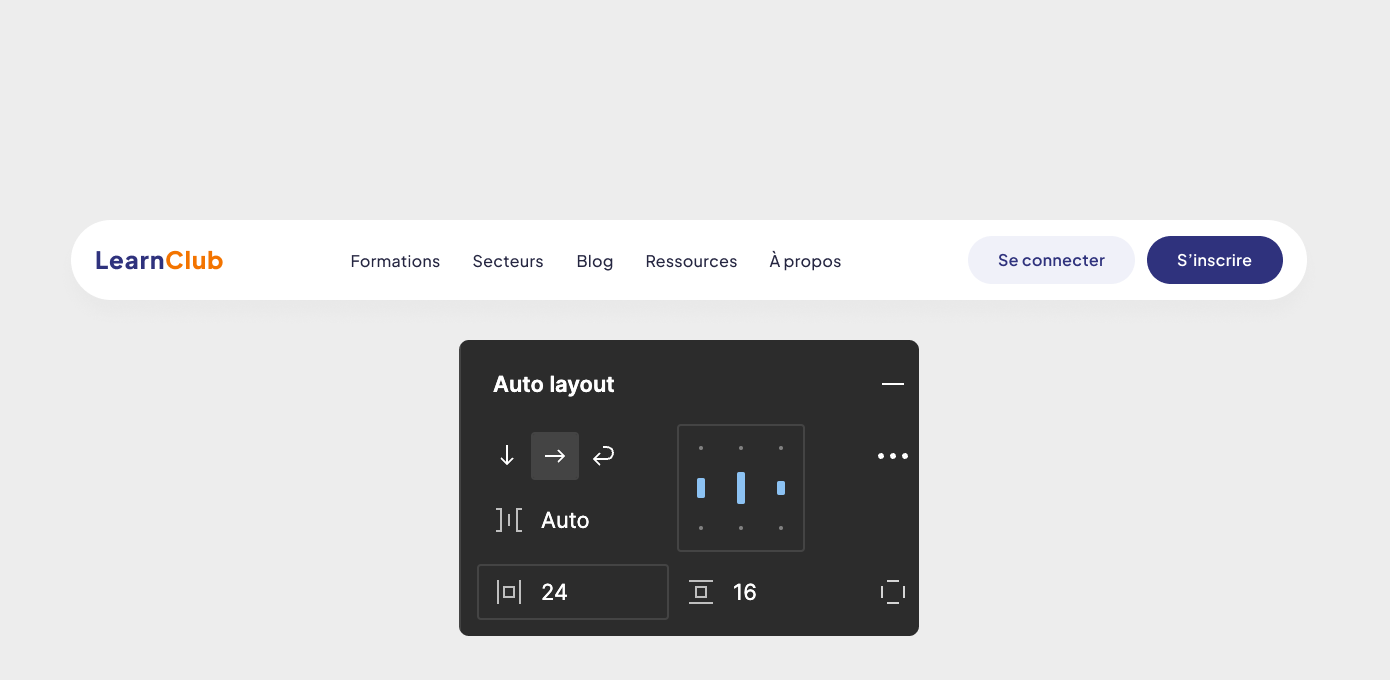
Étape 6 : Définir les valeurs de l’auto-layout
On touche au bout ! Il faut maintenant définir les valeurs de l’auto-layout de notre navigation complète afin de lui laisser plus d’espace.
Pour cela, tu peux ajouter un padding left/right de 24px et un padding top/bottom de 16px

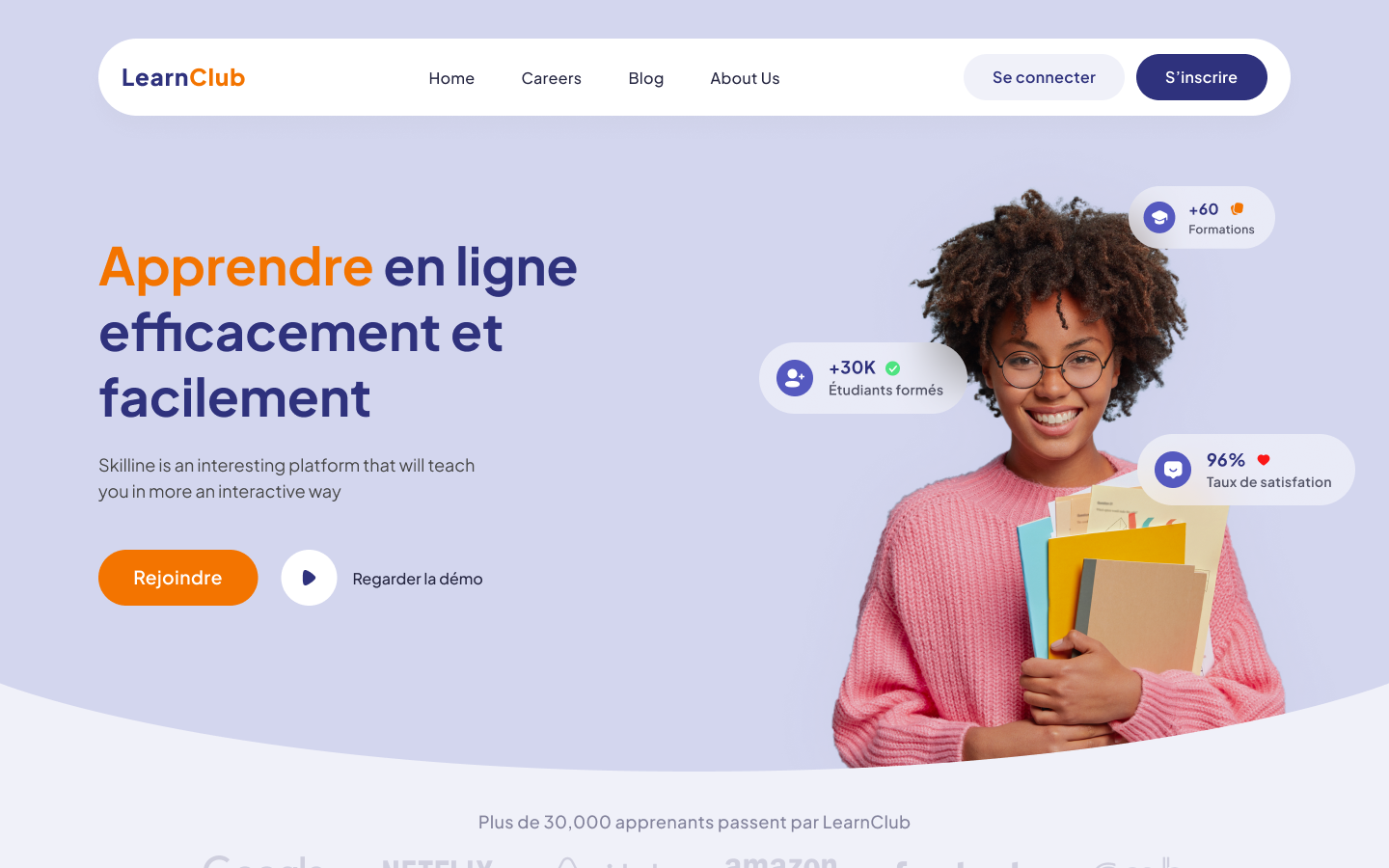
Finito pipo !
Le tour est joué ! Tu n’as plus qu’à intégrer ta navigation à ta maquette 😎

Et si tu souhaites découvrir d'autres tutos, n'hésite pas à consulter la Norry Academy.








