
Le mesh gradient, ça te dit quelque chose ? Tu peux en faire à toutes les sauces et ça claque toujours.
Mais faut-il encore savoir le créer…
Et c’est là qu'on intervient 😎
Découvre notre nouveau tuto, ultra simple pour créer un mesh gradient en seulement 5 étapes sur Figma.
Étape 1 : Départ
Crée une frame de 1440px par 900px et attribue-lui une couleur de fond.
Ici, j’ai opté pour un bleu très foncé dont le code hex est le suivant : #010019

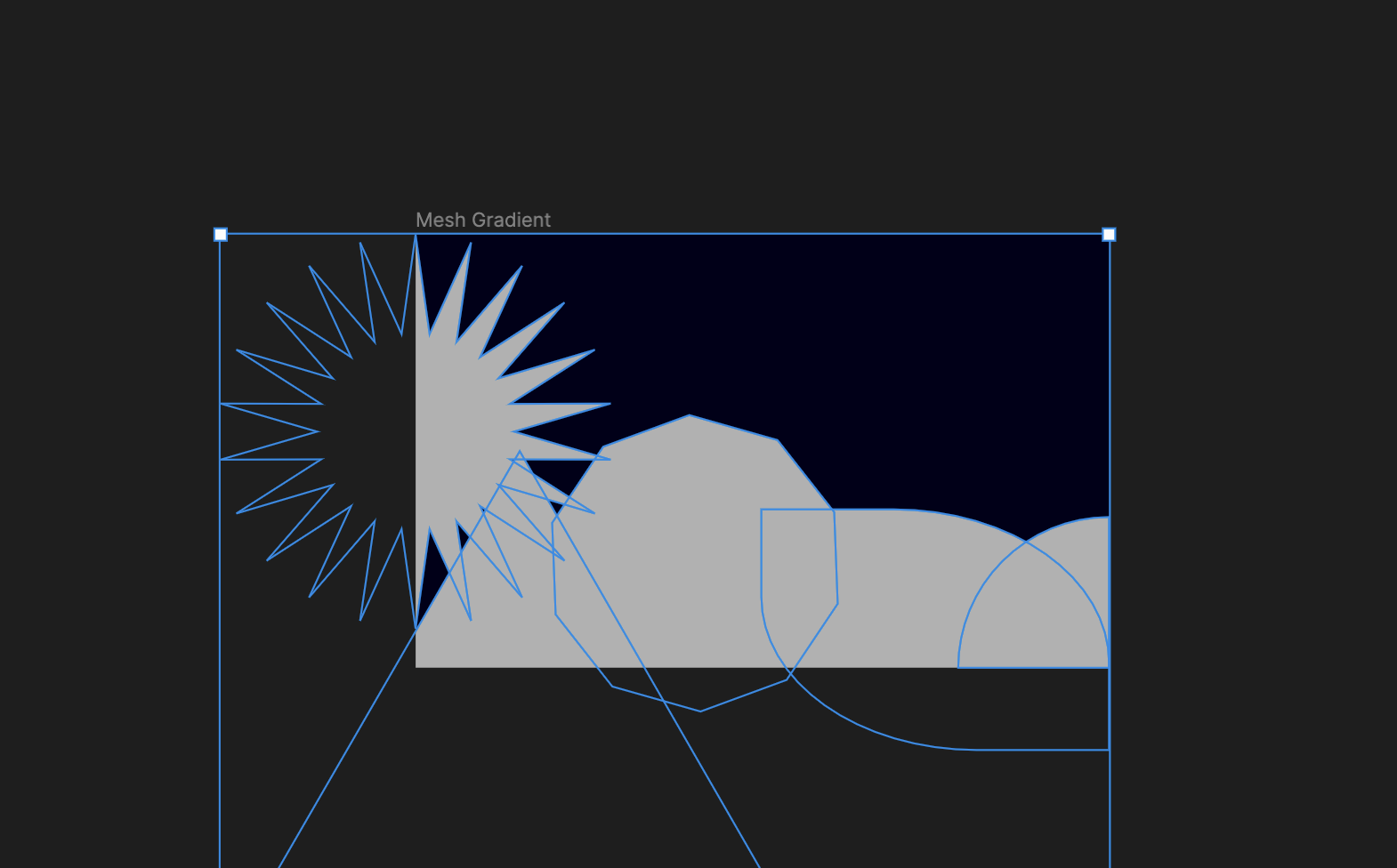
Étape 2 : Ajouter de formes
Ajoute des formes abstraites, de tailles différentes au sein de ta frame.

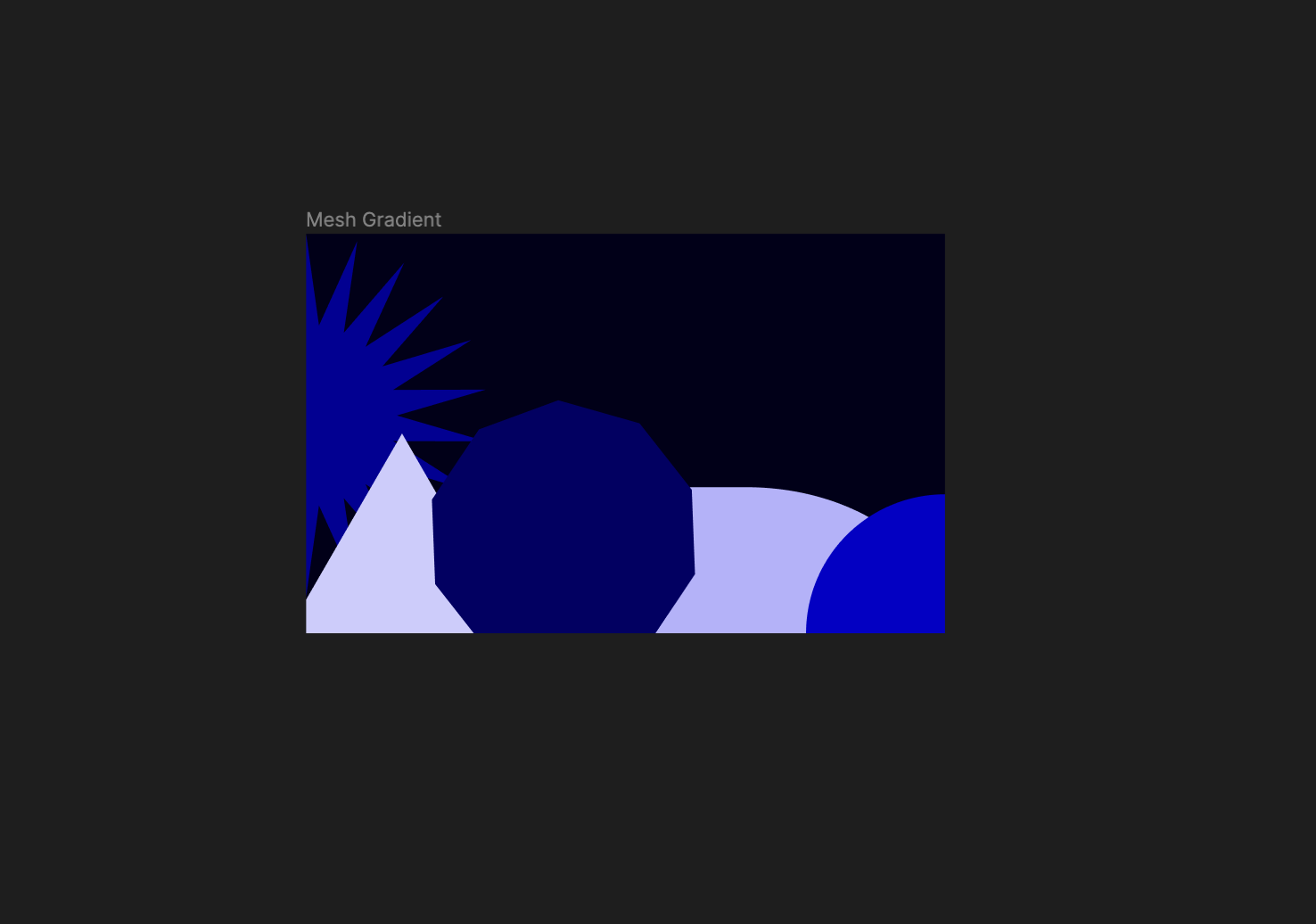
Étape 3 : Colorer les formes
Choisis une palette de couleurs et attribue une couleur à chaque forme.
J’ai opté pour un mélange des ces différentes couleurs :
#0400CA, #B4B2FE, #020065, #CDCCFE, #030097

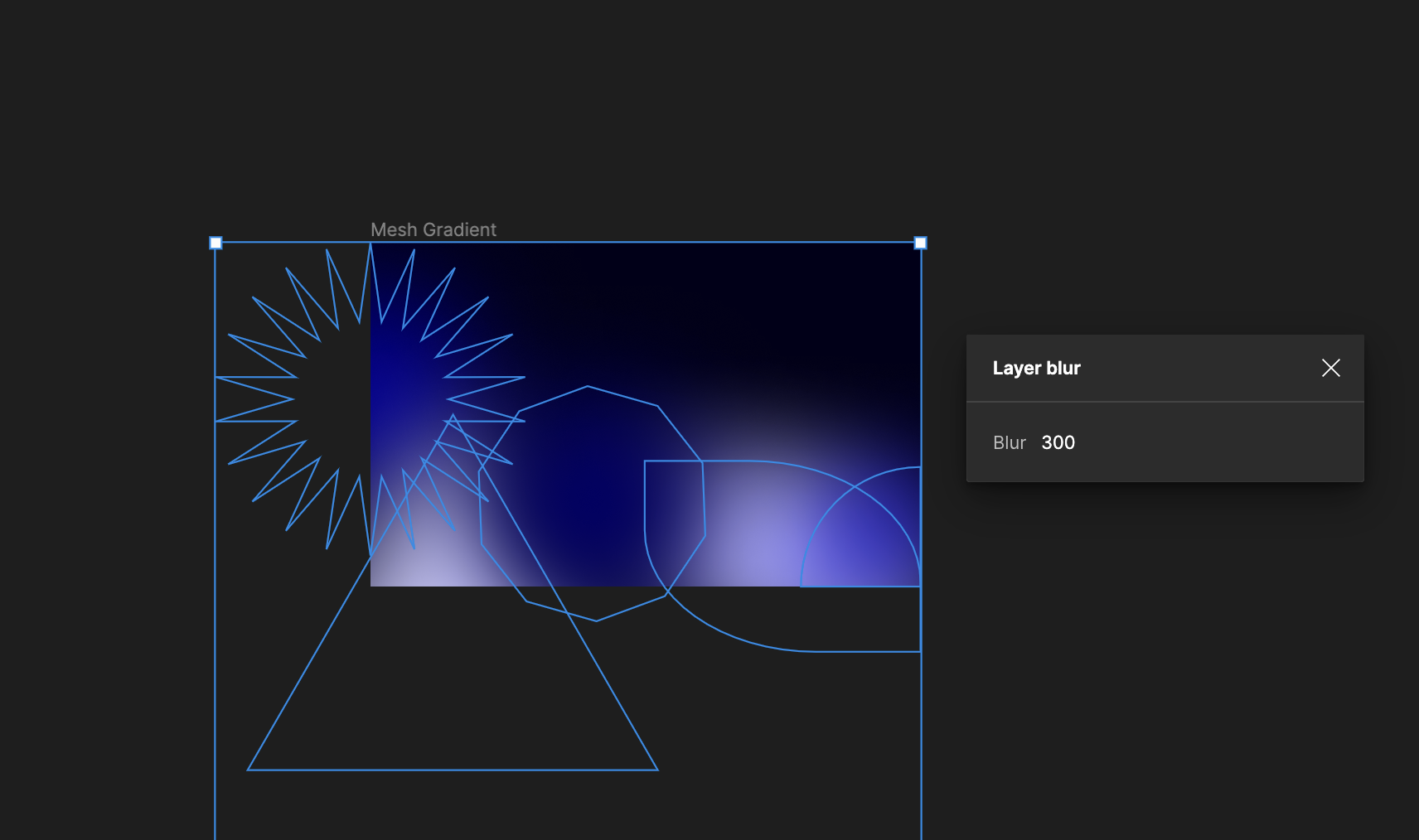
Étape 4 : Ajouter du blur
Sélectionne toutes tes formes, et ajoute l’effet “layer blur” à 300.

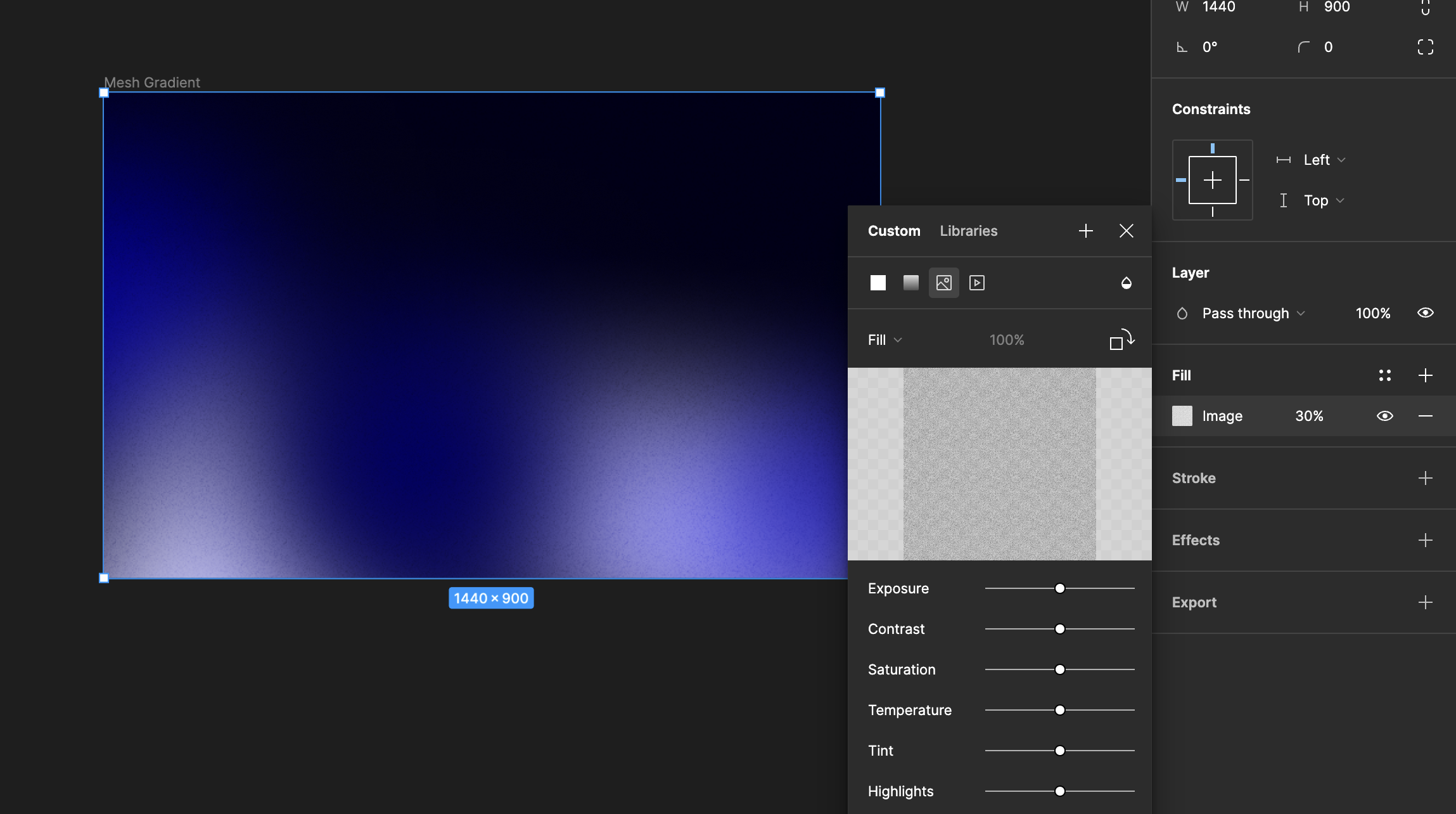
Étape 5 : Ajouter de la texture (aléatoire)
Utilise le plugin Noice pour ajouter de la texte à ton gradient.Intègre le calque à l’intérieur de ta frame, remplace le mode de fusion par “Overlay” avec une opacité à 30%.

Finito pipo !
Et voilà, le tour est joué.
Tu as crée un mesh gradient sur Figma en deux temps trois cliques 😎
Et si tu souhaites découvrir d'autres tutos, n'hésite pas à consulter la Norry Academy.







