Si vous vous intéressez au web design, vous avez certainement du rencontrer ces derniers temps des sites qui s’éloignent du flat design en intégrant des éléments 3D ou encore des boutons aux effets de profondeurs.
Pour rester à la page, je vous propose aujourd’hui un tuto ultra simple pour concevoir un bouton dans un style glowy pour illuminer tes maquettes !
C’est parti ! 👉
Étape 1 : Créer une frame

Cette frame sera notre plan de travail, tu peux partir sur les dimensions suivantes : 400x400px mais peu importe la taille tant que la frame peut accueillir ton bouton.
Tu peux aussi remplacer la couleur de fond par une couleur sombre afin que le rendu soit plus sympa ! Dans mon cas, j’ai opté pour #0C071D.
Étape 2 : Créer ou insérer un bouton “standard”

Ajoute un bouton “classique” au centre de ta frame.
Tu peux utiliser l’auto-layout pour créer un bouton qui s’adapte selon le texte renseigné à l’intérieur. N’oublie pas d’ajouter une couleur de fond !
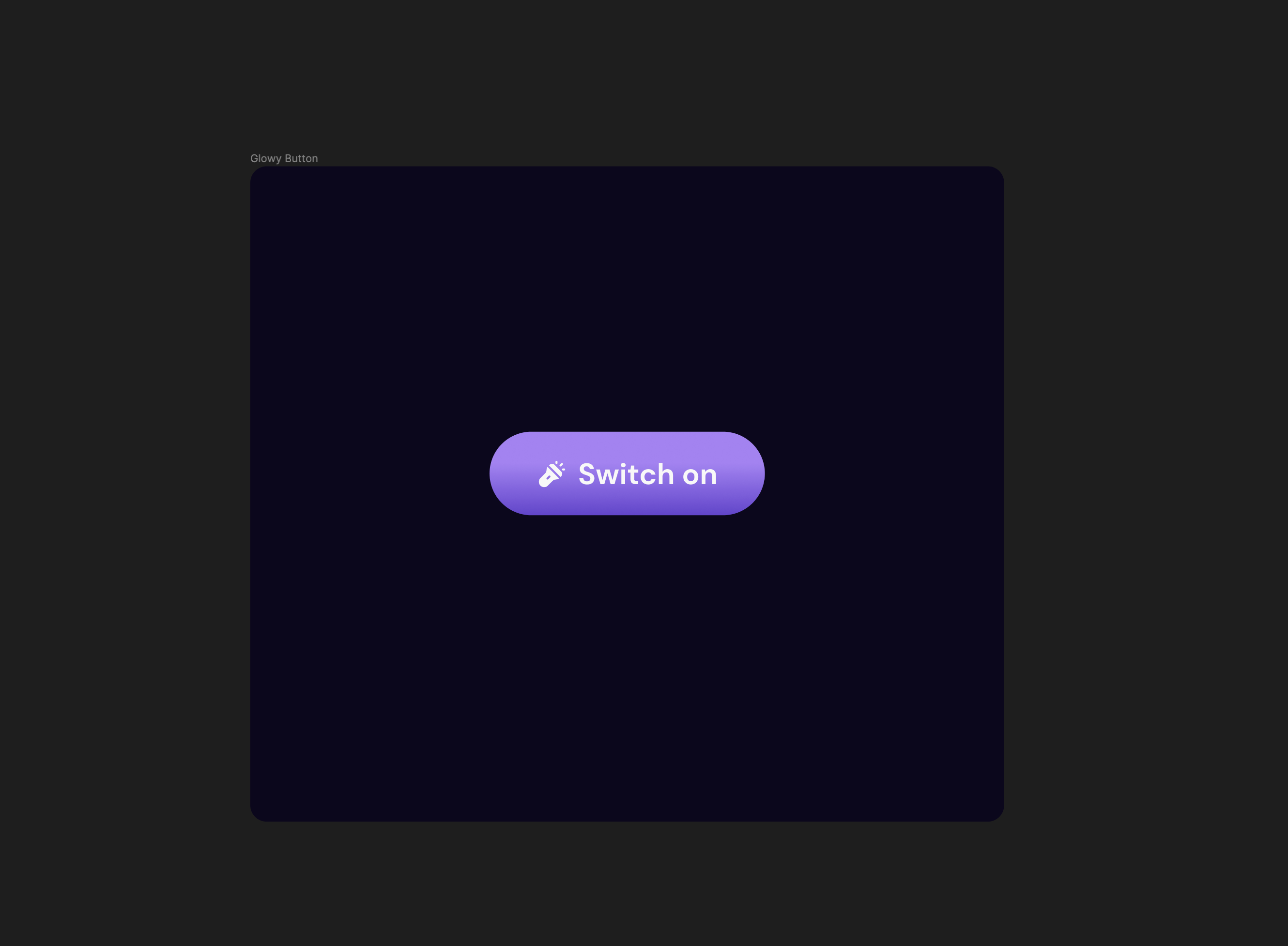
Étape 3 : Ajouter un dégradé

Remplace la couleur de fond par un dégradé qui te plaît. J’ai opté pour un dégradé linéaire qui part de #A982F7 à #6644D1 mais tu peux choisir d’autres couleurs.
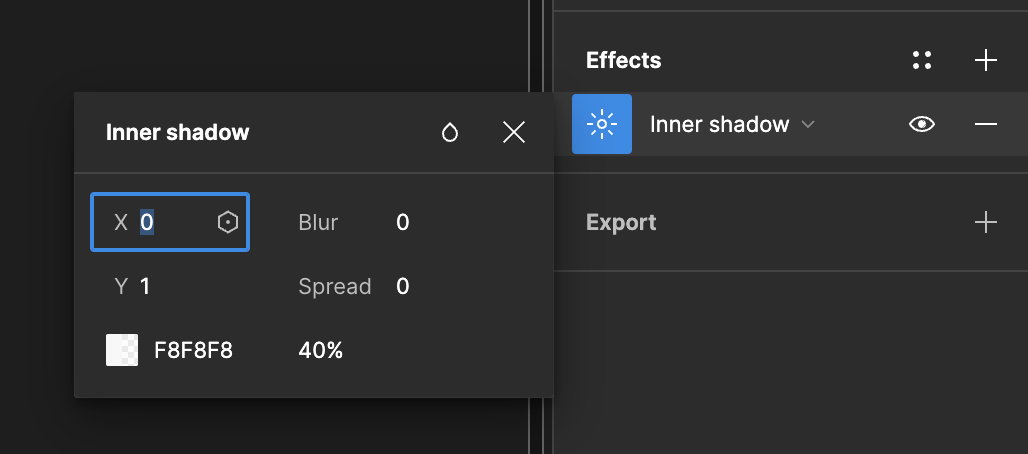
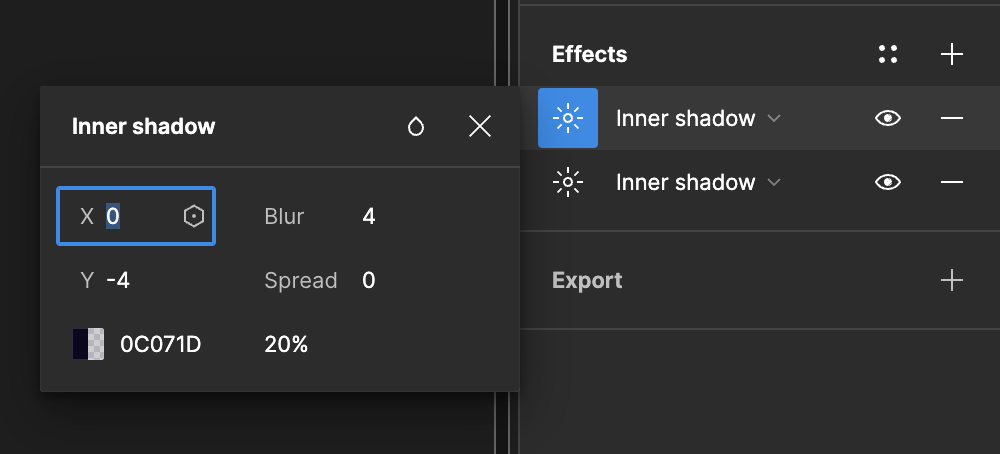
Étape 4 : Ajouter des ombres internes

Inner Shadow 1 :
- X : 0
- Blur : 0
- Y : 1
- Spread : 0
- Couleur : #F8F8F8
- Opacité : 40%

Inner Shadow 2 :
- X : 0
- Blur : 4
- Y : -4
- Spread : 0
- Couleur : #0C071D
- Opacité : 20%
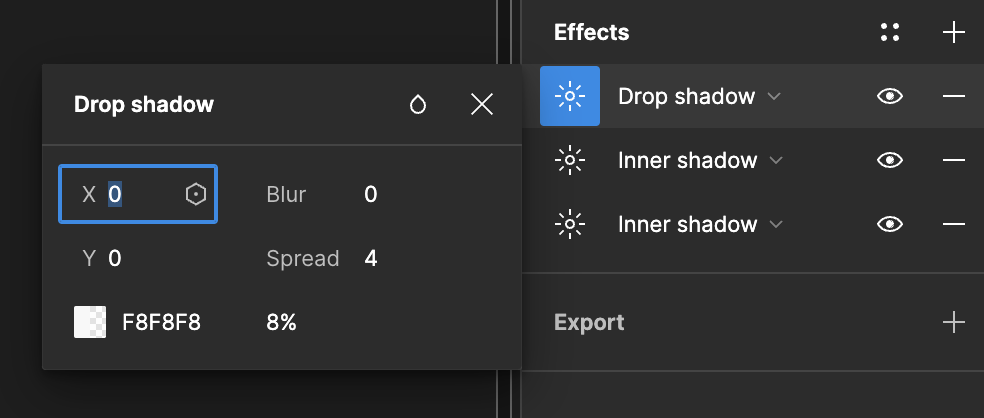
Étape 5 : Ajouter des ombres externes

Drop Shadow 1 :
- X : 0
- Blur : 0
- Y : 0
- Spread : 4*
- Couleur : #F8F8F8
- Opacité : 8%
*Attention, si la frame de ton bouton n’est pas en “clip content” tu ne pourras pas ajouter le spread.

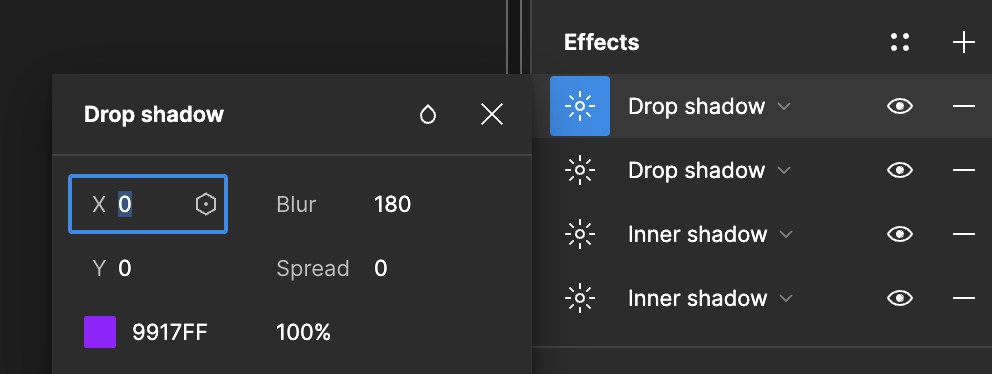
Drop Shadow 2 :
- X : 0
- Blur : 180
- Y : 0
- Spread : 0
- Couleur : #9917FF
- Opacité : 100%
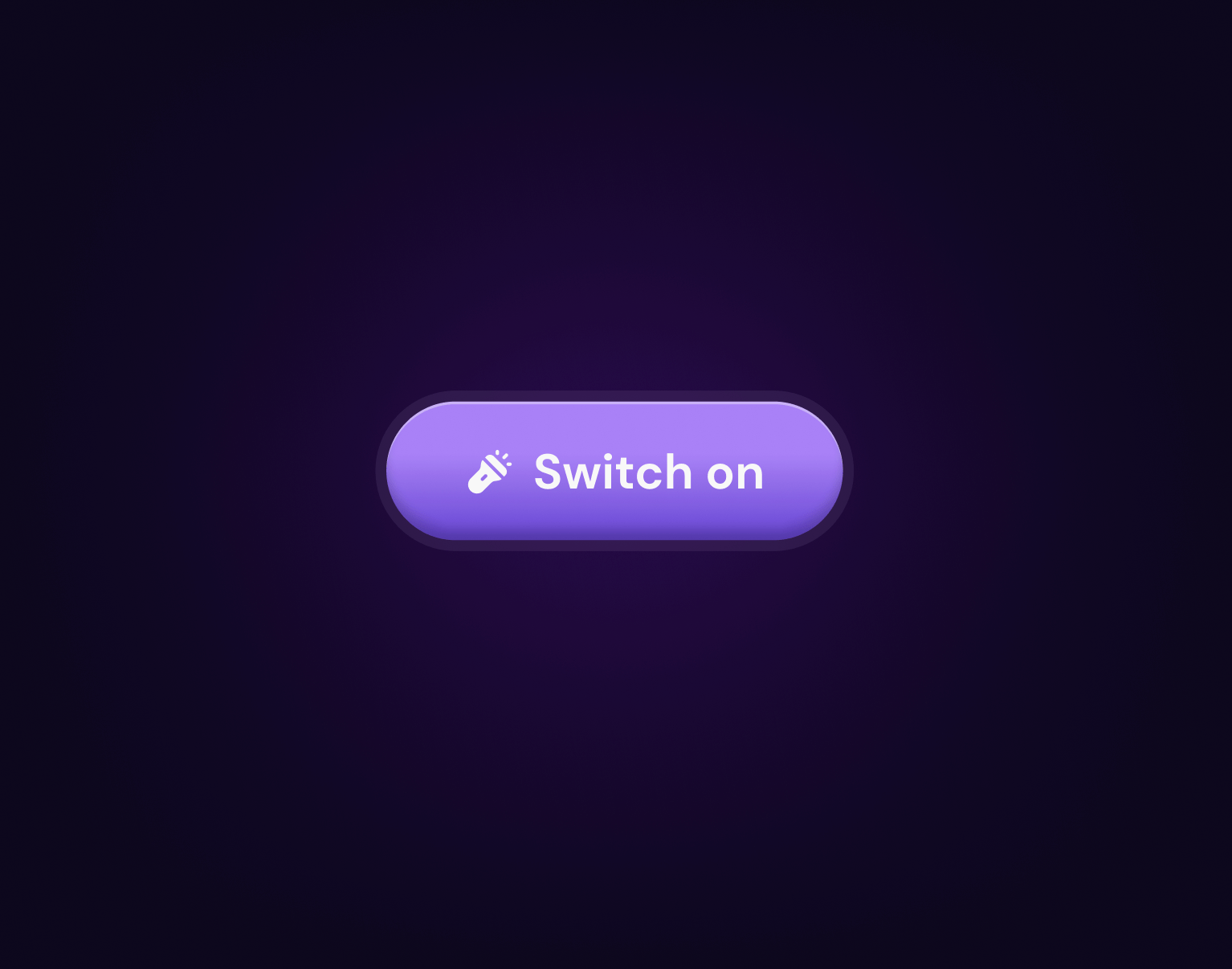
Et voilà ! Le tour est joué, trop facile non ? 😎

Et si tu souhaites découvrir d'autres tutos, n'hésite pas à consulter la Norry Academy.








