
Qu’est-ce qu’une card ?
Une card (carte en français) est un composant de l'interface utilisateur qui crée un groupe visuellement distinct d'informations logiquement liées.
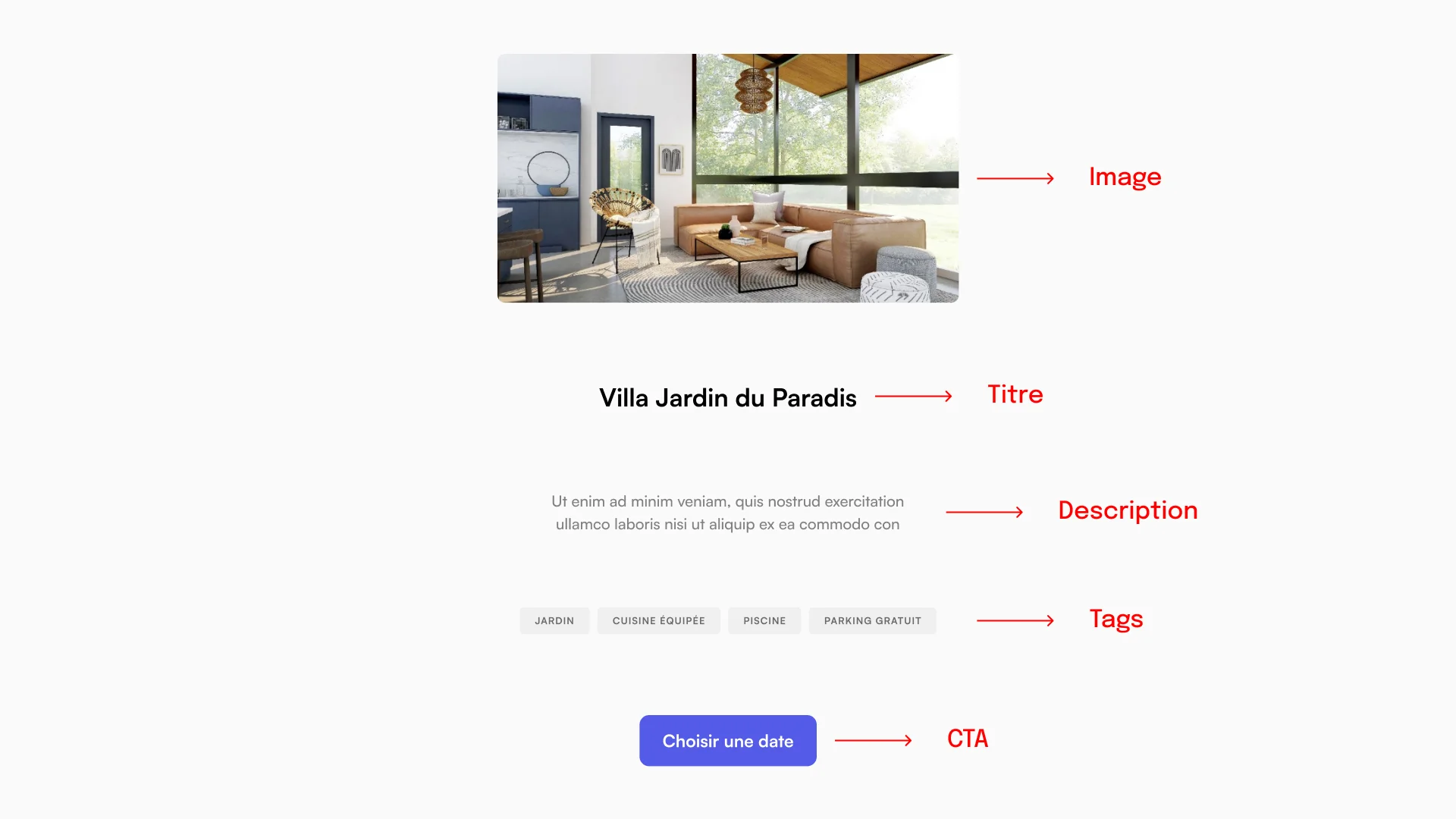
Elle se compose généralement :
- d'un titre
- d'un court morceau de description (résumant le contenu de la page résultante)
- d'une image
- d'un appel à l'action
Mais son contenu varie surtout du contexte dans lequel elle est utilisée.
Un peu de contexte
Imaginons que nous sommes en train de concevoir un site de location d’hébergement de luxe.
Pour présenter les différents logements sur une page liste nous allons utiliser des cards. Ça permettra de donner un avant-goût et les informations principales aux visiteurs.
Étape 1 : Créer les éléments qui vont se trouver dans le composant
Dans notre exemple nous allons avoir besoin :
- d’une image (420x260px)
- d’un titre (26px)
- d’une courte description (16px)
- de tags (typo 12px, padding left/right 16px, padding top/bottom 8px)
- d’un bouton (typo 18px, padding left/right 24px, padding top/bottom 16px)

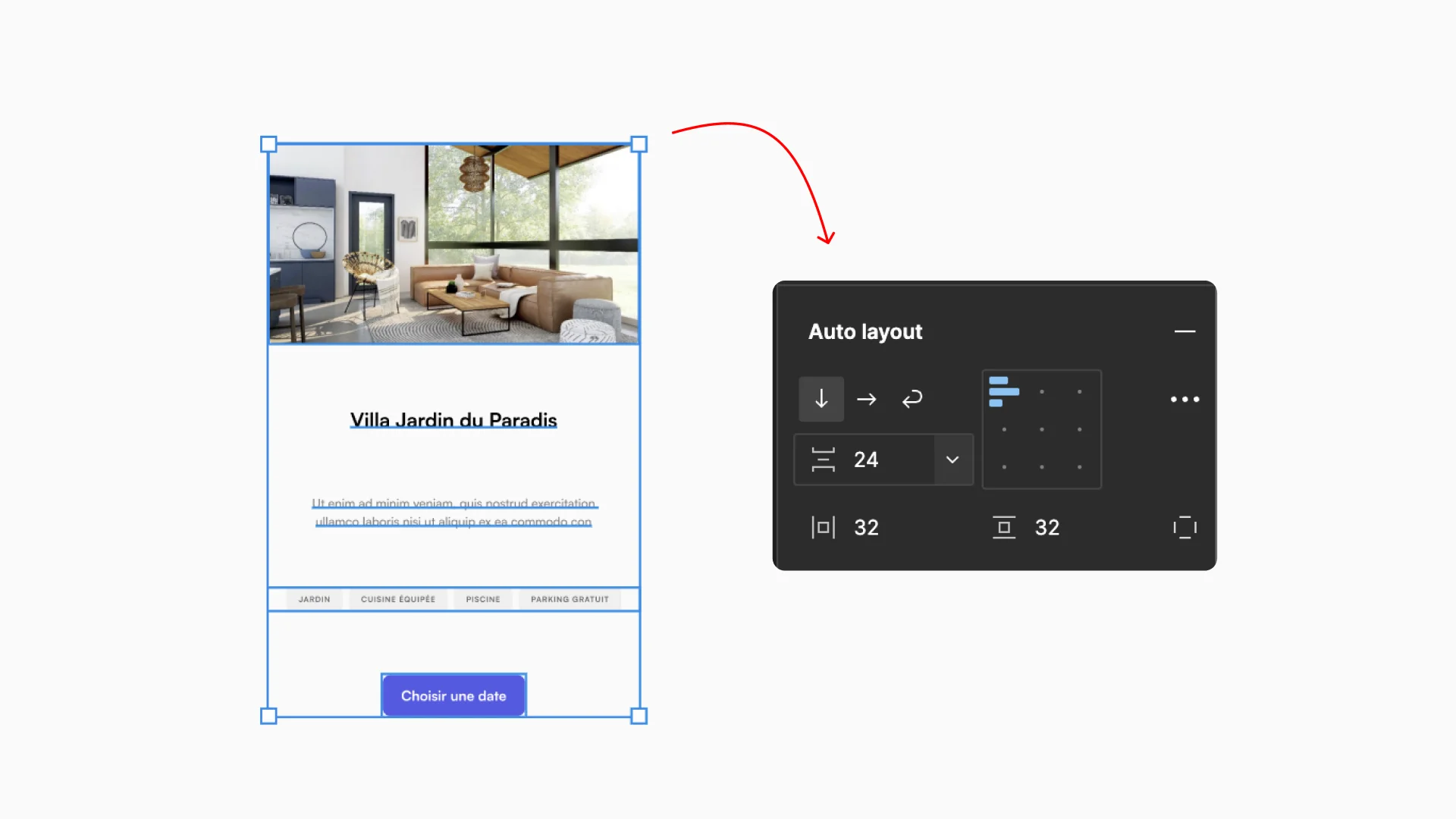
Étape 2 : Ajouter une structure automatique
Sélectionne tous les éléments et applique une structure automatique.
Pour ça, deux méthodes :
- Je sélectionne tous les éléments, clique droit, “add auto-layout”
- Je sélectionne tous les éléments, shift + A

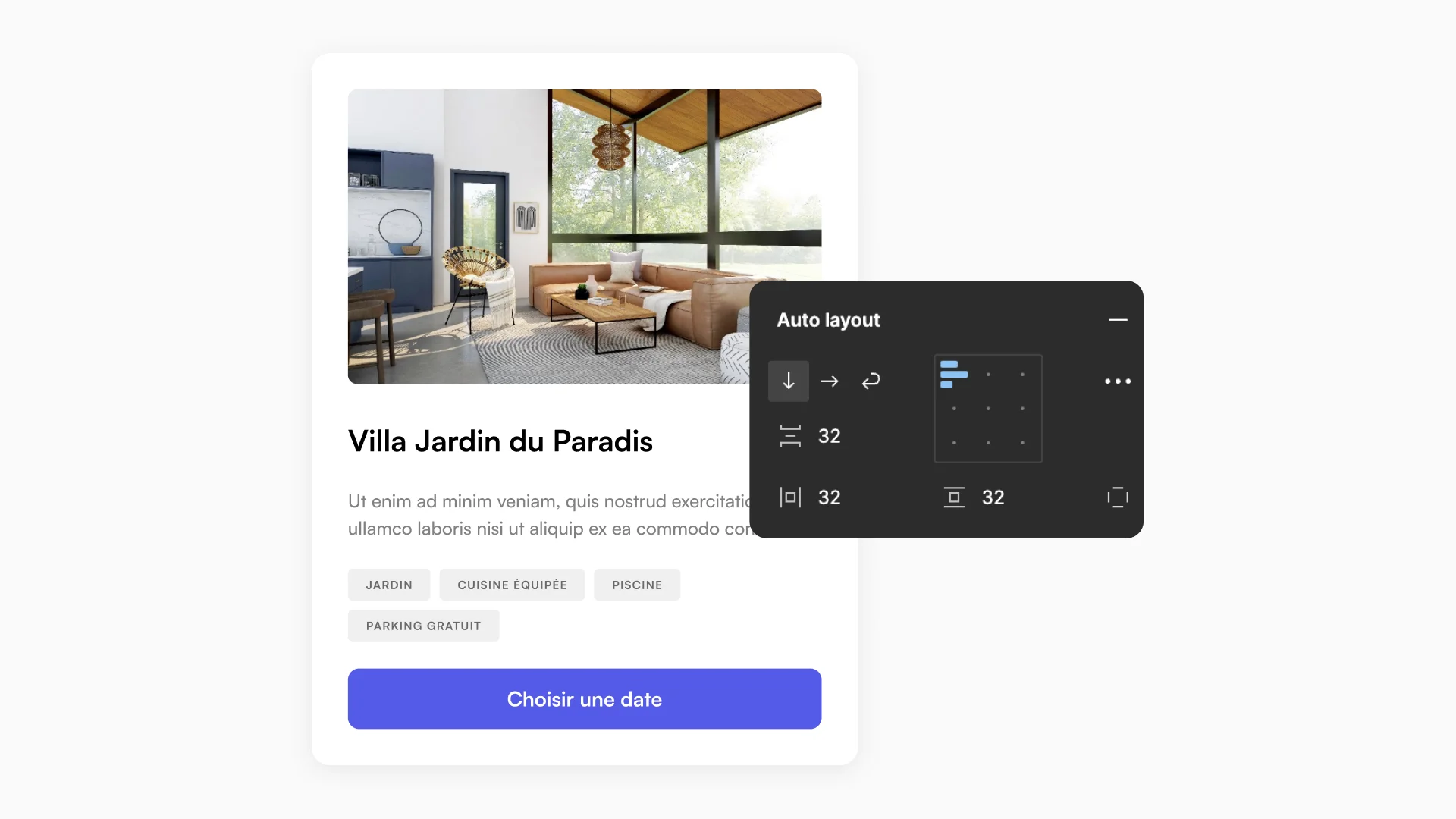
Étape 3 : Créer un système d’espacement
Après avoir ajouté une couleur de fond ainsi qu’une légère ombre portée pour y voir plus clair, il est temps de définir les valeurs d’espacement/padding de notre card.
Ici j’ai opté pour un système très simple de 32px partout.

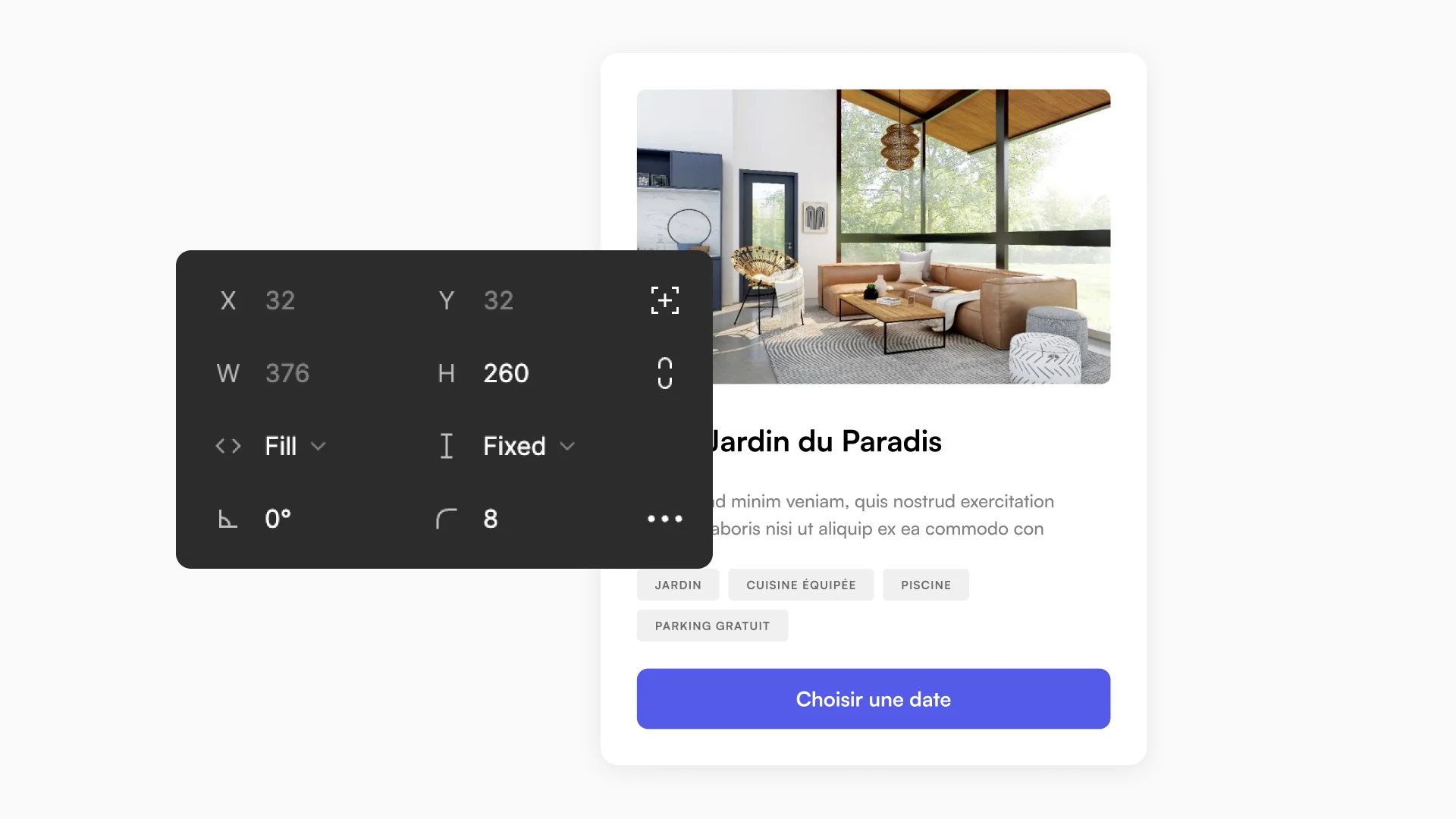
Étape 4 : Paramétrer le comportement des éléments
Pour que notre card fonctionne correctement il ne faut pas oublier de paramétrer les différents éléments pour anticiper leur comportement.
→ L’image devra être en width FILL, height FIX
→ Les textes devront être en width FILL, height HUG
→ Les tags devront être en width FILL, height HUG
→ Le bouton, width FILL, height HUG

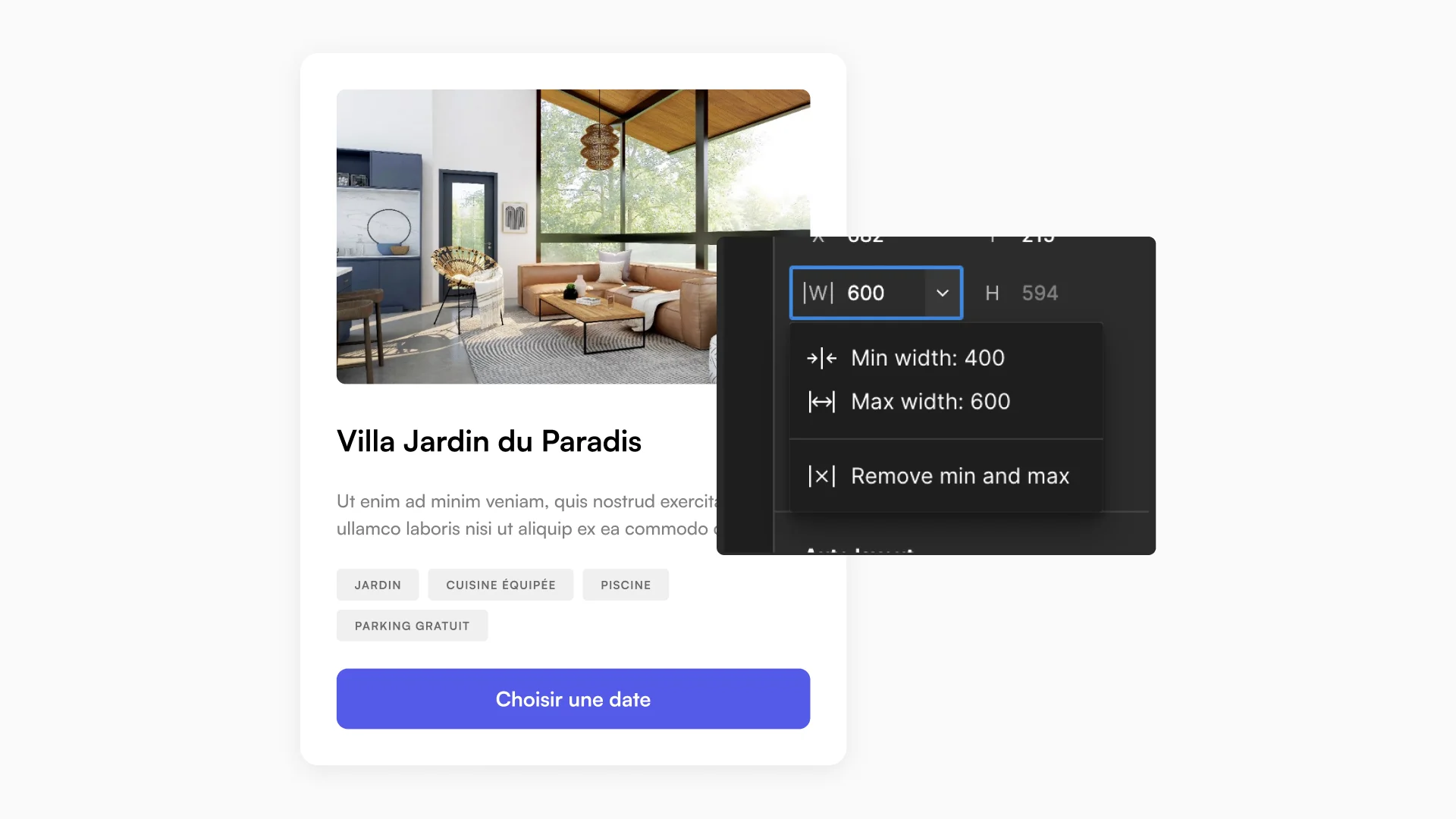
Étape 5 : Ajouter des valeurs minimales & maximales
Enfin, pour s’assurer qu’il n’y ait pas d’utilisation disproportionnée de notre card nous allons lui imposer des valeurs minimales et maximales.
Sélectionne ta card
Clique sur le chevron à côté de W
Clique sur “Add Min Width” et définis une valeur minimale (par exemple 300px)
Clique sur “Add Max Width” et définis une valeur maximale (par exemple 620px)

Étape 6 : Vérifier le comportement du composant
Ta card est fin prête ! Vérifie tout de même que le comportement de resize se passe bien, mais si tu as suivi ce tuto à la lettre, ça devrait le faire 😎
Et si tu souhaites découvrir d'autres tutos, n'hésite pas à consulter la Norry Academy.








